Was ist der LCP und wie optimiert man ihn, um die SEO-Rankings zu verbessern?
July 19, 2022
5 m gelesen

Inhalt
Zu unserem Blog mit Inspirationen zu den neuesten Trends und mehr
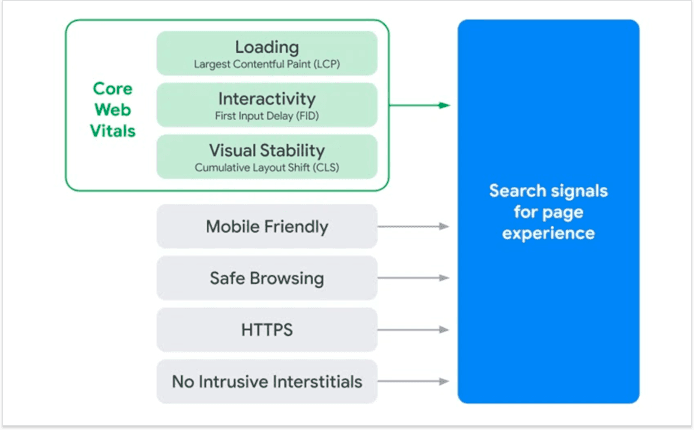
Die Tatsache, dass die Core Web Vitals eine bedeutsame Rolle für den Google-Algorithmus spielen verdeutlicht, wie wichtig die Erfahrung der Nutzer*innen auf einer Website ist.
Von der Suchmaschine werden die folgenden Metriken bei der Betrachtung einbezogen:
- FID (First Input Delay)
- CLS (Cumulative Layout Shift)
- LCP (Largest Contentful Paint)
Im Folgenden werden wir Ihnen zeigen, was der LCP (Largest Contentful Paint) ist und wie man diesen optimieren kann, um die Positionierung in den Suchergebnissen zu verbessern.
Was ist der LCP und wieso ist er wichtig?
Der LCP misst die Geschwindigkeit, mit welcher der größte Inhalt einer Webseite angezeigt wird. Das bedeutet, es wird jene Zeit angegeben, die benötigt wird, um das größte Bild oder den größten Textblock im Verhältnis zum Beginn des Ladevorgangs der Seite zu rendern. Der Vorteil des LCP besteht darin, dass hierdurch die Korrelation zwischen der anfänglichen Anzeige einer Seite und der Ladegeschwindigkeit des größten Elements eine genauere Bewertung der Nutzererfahrung auf der Seite ermöglicht als andere bisher verwendeten Messwerte.

Die Bestandteile des LCP
Die Einbeziehung des LCP als Positionierungsfaktor entspricht der Notwendigkeit, komplexere Messgrößen wie den FMP (First Meaningful Paint) oder den SI (Speed Index) zu vereinfachen. Aus diesem Grund sind die für den LCP in Betracht kommenden Elemente absichtlich begrenzt. Die in der LCP-API enthaltenen Ressourcen sind somit folgende:
- Bild-Elemente
- Bild-Elemente innerhalb eines Elements
- Video-Elemente
- Elemente mit einem Hintergrundbild
- Block-Elemente, die Textknoten oder andere Inline-Textelemente enthalten
Der LCP-Bericht
Um den Prozess zu verstehen, sollten Sie wissen, dass das stufenweise Laden, dazu führen kann, dass sich das größte Element während der Navigation der Nutzer*innen ändert.
Ein Element wird nur dann als größtes Element betrachtet, wenn es auf dem Bildschirm der Nutzer*innen angezeigt wird. Aus diesem Grundmuss sich der LCP-Bericht an die auftretenden Änderungen anpassen.
Der Browser sendet also einen Leistungseintrag in jenem Moment, in dem der erste Frame angezeigt wird und wiederholt diesen Vorgang bei jeder Änderung des größten Elements. Die Messung der Anzeige wird jedoch unterbrochen, sobald die erste Benutzerinteraktion erfolgt.
Den LCP optimieren und so die Nutzererfahrung verbessern
Nachdem wir nun wissen, was der LCP ist und wie er funktioniert, ist es an der Zeit, sich mit den verschiedenen Optimierungsmaßnahmen zu befassen.
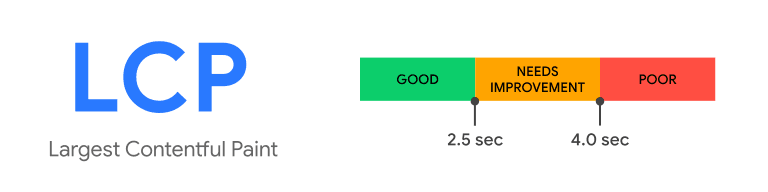
Die Messung des LCP
Der erste Schritt zur Verbesserung des LCP besteht darin, die optimalen Werte zu ermitteln. Dazu verwendet Google die folgende Skala:

Eine gute LCP-Ladezeit beträgt demnach weniger als 2,5 Sekunden für mindestens 75 % der mobilen und Desktop-Sitzungen. Die folgenden Instrumente werden zur Quantifizierung dieser Zeit verwendet.
- Search Console Page Experience: Die Ergebnisse in diesem Bericht werden aus den Interaktionen der Nutzer*innen mit der Seite gewonnen und hängen daher von den Eigenschaften ihrer Geräte ab.
- Chrome DevTools: Hierdurch wird die Einrichtung einer niedrigen bis mittleren Nachbildung von Mobilgeräten ermöglicht, die das Nutzererlebnis auf der Seite nachbildet.
- Performance Observer API: Hier werden die verschiedenen Elemente des LCP aufgeschlüsselt, um einen detaillierteren Überblick über die Leistung der einzelnen Elemente zu erhalten.
- Web Vitals-Erweiterung: Ermöglicht die einfache und visuelle Analyse der Kern-Indikatoren von Web Vitals anhand einer Leistungsskala, die auf den Farben einer Ampel basiert.
Maßnahmen zur Verbesserung des LCP
Im Folgenden beschreiben wir Ihnen die Hauptprobleme, die zu einem langsamen LCP führen sowie die Lösungen, die der LCP-Optimierungsleitfaden von WebDev bietet.
- Zu langsame Server-Antwortzeiten: Die Zeit, die der Browser benötigt, um Informationen vom Server zu erhalten, wirkt sich direkt auf den LCP der Seite aus. Um die Antwortzeiten des Servers zu verbessern, ist es ratsam, den Parameter TTFB (Time to first Byte) zu verwenden.
- JavaScript und CSS blockieren das Rendering: Die Anzeige von Inhalten hängt vom Lesen des HTML ab. Wenn der Content Parser bestimmte Elemente findet, bei denen er anhalten muss, verlangsamt dies den LCP. Die Minimierung und Vereinfachung des JavaScript und CSS auf der Seite ist in dieser Hinsicht die beste Strategie zur Optimierung des LCP.
- Zu langsame Ladezeit der Ressourcen: Die Optimierung der LCP-Elemente ist für eine optimale Rendering-Geschwindigkeit unerlässlich. Zu den bewährten Verfahren gehören die Komprimierung von Elementen und das Vorladen der wichtigsten Ressourcen.
- Client-seitiges Rendering in JavaScript: Diese Art des Renderings kann sich negativ auf die LCP-Metriken auswirken, da Elemente erst dann angezeigt werden können, wenn das gesamte JavaScript heruntergeladen wurde und eine Benutzerinteraktion verhindert wird. Die Verlagerung des Renderings auf die Serverseite löst dieses Problem.
Obwohl Core Web Vitals ein sekundärer Indikator für die SEO-Positionierung sind, eröffnet ihre Einbeziehung einen neuen Weg, bei dem die Nutzererfahrung einen herausragenden Platz einnimmt. Daher ist es ein Wettbewerbsvorteil, wenn Sie wissen, was LCP, CLS und FID sind und wie diese optimiert werden können. Wir helfen Ihnen bei der Umsetzung einer umfassenden digitalen Wachstums- und Beschleunigungsstrategie, die Ihr Unternehmen von allen Seiten ankurbelt – kommen Sie gerne auf uns zu!
Quelle: https://www.labelium.com/blog/es/lcp-largest-contentful-paint/
Themen:
Zu unserem Blog mit Inspirationen zu den neuesten Trends und mehr
Unklar, wie wir Ihnen helfen können?
Nutzen Sie unser Kontaktformular - gemeinsam finden wir heraus, wie wir Sie unterstützen können!